こんにちは、フリーランスエンジニアをしている、なおひこです。
「プログラミングに興味を持ったものの、何から始めていいか分からない…」初心者あるあるですね。
僕は37歳でプログラミング学習を始めて、IT業界に転職しました。それまで新卒から製造業だったので全くの畑違い。プログラミング学習には苦労しました。
この記事では、過去の僕のようにIT業界のことをよく知らない人へ向けて、「エンジニア転職まで見据えたプログラミングの初め方」について解説します。
僕も実践してきた、できるだけお金をかけずに進められる学習方法を紹介しますので、「まずはプログラミングを気軽に始めたい」という方は、ぜひ参考にしてください。
プログラミング学習の始め方
まず学習環境の準備ですが、「ネット環境」と「パソコン」だけでOKです。
パソコンは、正直何でも良くて、強いて言うならメモリが最低8GB以上、できれば16GB以上あるとパソコンがサクサク動くので、より快適に学習できます。
※ちなみに僕は学習当時、4GBのパソコンで学習してましたが、今思うと動作が重く、地味に学習時間を無駄にしていました。。。
なお、もしiPhone向けアプリを作りたいなら、Macを使うのが基本です。プログラミング言語の学習自体はWindowsでも可能ですが、アプリをApp Storeに公開するときはMac環境が必要ですので。
学習環境の準備ができたら、次の流れで学習を進めていきましょう。
- 学ぶ言語を決める
- 基礎学習をする
- 自分でゼロから作る
順番に解説していきます。
1. 学ぶ言語を決める
学ぶ言語は、「どの分野を学ぶか」から逆算するようにします。同じプログラミング言語でも分野によって使い方が違うからです。
例えばJavaScriptという言語、ホームページ制作でもスマホアプリ開発でも使えますが、使われ方が若干違います。同じトラックを使う仕事でも、引っ越し屋と長距離ドライバーでは、やることは違いますよね。
それぞれに合った使い方を学ばないと、実務では役に立ちません。
プログラミング言語はあくまでツールなので、「何をするか」から逆算して決めましょう。
プログラミング言語の比較
| 分野 | 主な使用言語 | 報酬 | 学びやすさ |
|---|---|---|---|
| Web制作 (ホームページ作り) | HTML, CSS, JavaScript, PHP | 低〜中 | 易しめ |
| Web開発 (メルカリなど機能付きのホームページ作り) | JavaScript (Node.js), TypeScript, Python, Ruby, PHP, Java | 中〜高 | 普通 |
| スマホアプリ開発 | Swift, Kotlin , Flutter (Dart), React Native (JavaScript) | 中〜高 | 普通 |
| AI | Python, R, Julia | 高 | 普通~難しい |
各分野に対して、主に使われる言語は上記の通り。
どれを選んだらいいか迷ってしまうって人は、ひとまずWeb系(Web制作かWeb開発)を学ぶといいかと。
- 歴史が古く、学習方法も確立しているので初心者でも学びやすい
- Web制作とWeb開発は親和性が高いのでキャリアチェンジしやすい
ちなみに僕の場合、元々ブログ運営をしていて馴染みがあったので、Web制作(ホームページ作り)を選び、後にWeb開発へキャリアチェンジしました。
初心者は何から学んでも大丈夫です
1つできるようになれば、他も何となく分かるようになるので。例えば僕の場合、主なキャリア遍歴は下記の通り。
Web制作のフリーランス → 就職した会社でスマホアプリ開発 → Web制作でフリーランス → Web開発(業務システム)でフリーランス
普通、こんなにコロコロ変わることはないと思いますが、ともあれ1つできれば努力次第で何とかなります。
よくある質問:どのプログラミング言語が稼げますか?
プログラミング言語で報酬が決まることは、ほぼありません。
- 実績
- スキル
- 経験年数
- 企業の規模
上記の通りで、例えば同じJavaScriptという言語を使える人でも、経験年数1年と5年では、報酬が高いのは後者です。
また、企業の規模も重要です。同じような実績・スキル・経験年数だとしても、開発予算が潤沢にある企業の方が、エンジニアへの報酬は高くなりますので。
結論、プログラミングで稼ぐには、「1つの分野を突き詰めてスキルやキャリアを付け、規模の大きい会社で働くこと」が近道です。
2. 基礎学習をする
その分野で使うプログラミング言語の基礎を学びます。プログラミング学習に正しい手順はないので、本でもネット教材でも、好きな方法で大丈夫です。
ただドットインストールという学習サイトだと、色々なスキルが低価格で網羅的に学べるのでコスパがいいです。僕も最初はこのサイトで学習し、プログラミングの楽しさを実感しました。
Web開発なら、下記の順番で学習することで、実務でも使う基礎的なスキルが身につきます。
HTML / CSS / JavaScript

コマンドライン

Git / GitHub

SQL

応用ステップ:モダンなフレームワークに挑戦(どれか1つでOK)




STEP4まで学べば、すでに「脱・初心者」レベル。さらにステップアップしたい場合は、最近の開発現場でよく使われる「モダンなフレームワーク」に1つ、挑戦してみましょう。フレームワークとは、プログラミングを効率化するためのツール群のようなもので、実務ではほぼ必須です。
どれが優れているというわけではなく、「実務でよく使われる技術を学ぶ」という点ではどれも有効。むしろ最初1つ、きちんと習得することで、他の言語やフレームワークへの応用力も自然と身につきます。
学習のコツ:完璧に理解しなくてOK
学習を始めると、「とりあえず動くけど、なぜ動くのか細かい部分が理解できてないな…」みたいな状況がちょこちょこあると思いますが、気にせず次に進んでOK。
今は分からなくても、後々見返すことで分かるようになってきますので。例えば僕の場合、「PHPの繰り返し処理の記述」が全然理解できませんでした。
とりあえず先に進めて書き続けて行く内に、「前にも同じような書き方をしたな… → 以前のコードと見比べる → パターンを掴んで理解が深まる」といった具合です。
こういったことはプログラミングあるあるで、多分エンジニアなら一度は経験していることです。学習では理解半分くらいでひとまず進めていきましょう。
3. 自分でゼロから作る
基礎学習が終わったら、学んだスキルを使ってなにか作ってみましょう。
正直、ここがスキルアップに一番大事な部分で、一番大変なところでもあります。たった1ページのWebサイトを作るだけでも、「あれ…最初って何て書くんだっけ??」なんてことも起こります。
おそらく、「いきなりは難しそうだな…」と感じる場合がほとんどだと思うので、まずは教材を見ながら一緒に作業できるハンズオン形式の教材を参考に、開発手順の全体像を把握することから始めてみてください。
使用する教材は、「YouTube」か「技術書」が良いです。
YouTubeでの学習方法のコツ
もしWebアプリを作るなら、LINEとかXとか、普段使っているアプリのクローンアプリがおすすめ。
普段から使っていてデザインや仕様は分かっているので、開発中でも「今はこの部分のコードを書いているんだな…」「この機能はこういう風に実装するんだな…」など、今の作業の目的を明確にイメージしながら作れるので学習効率が良いからです。
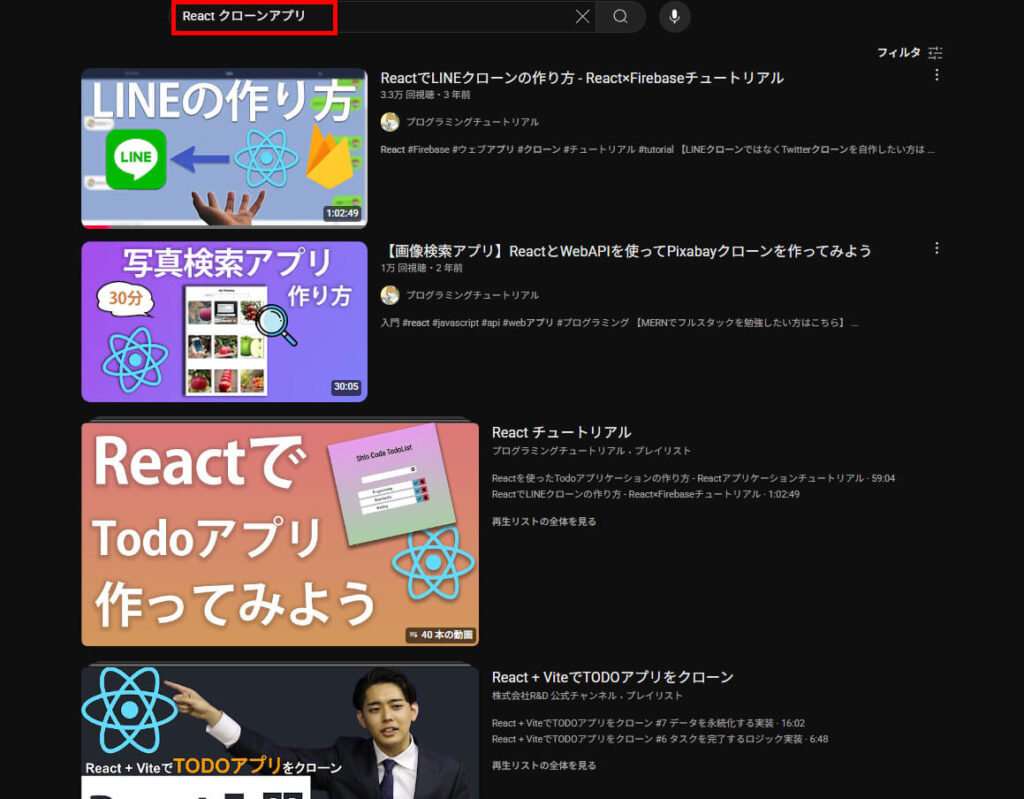
探すときは、YouTubeの検索欄に、「学びたい言語 + クローンアプリ」で検索すればOK。

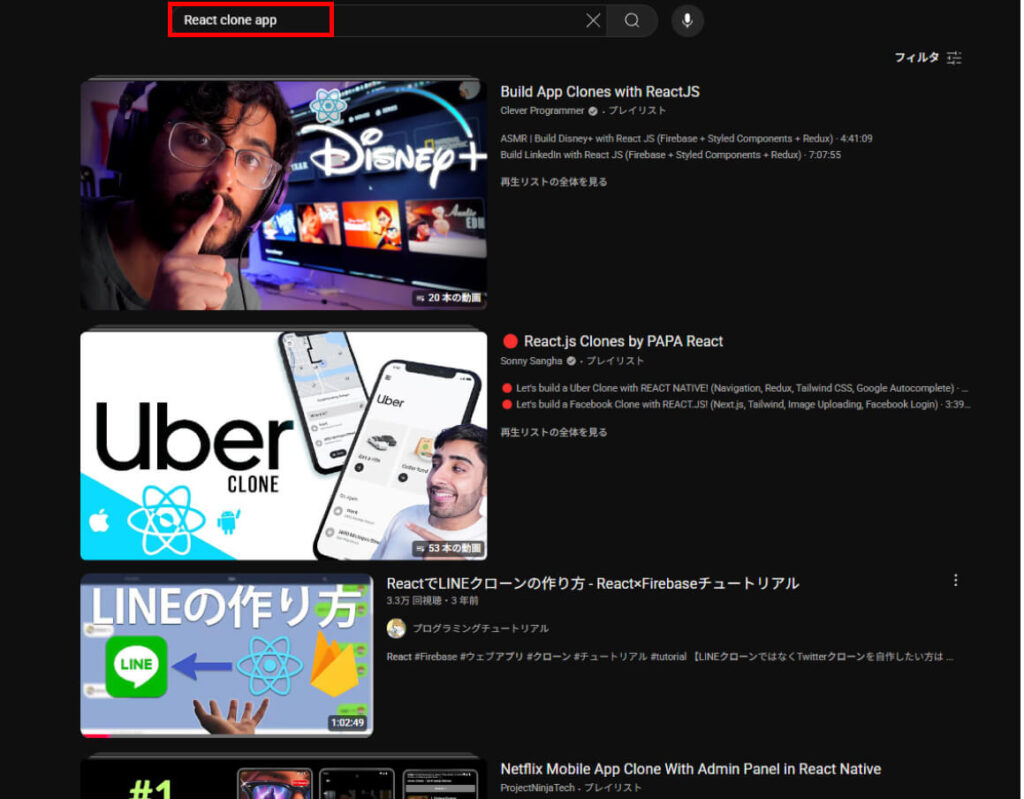
なお、言語によっては検索結果が少ないものがあるので、その場合は英語で検索してください。
例えば、Reactでクローンアプリを作ってみたいなら「React clone app」と英語で検索すると、英語圏内の動画もヒットします。

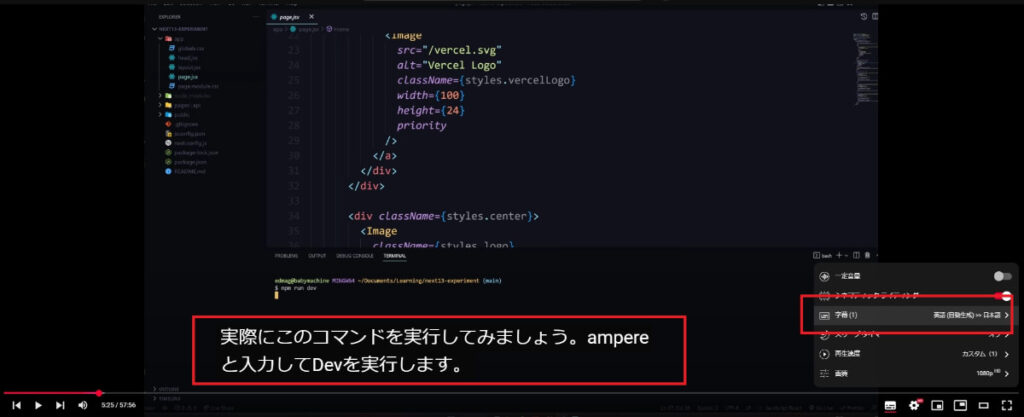
音声は当然英語ですが、YouTubeの設定で日本語字幕を出せば問題ありません。

なお、特にフロント側の技術(ReactやNext.jsなど)はアップデートが頻繁にあるので、バージョン違いが原因で上手く動かないことも多いです。
慣れればそれなりに対応できますが、初心者だとここが少しネックになるはず。。。
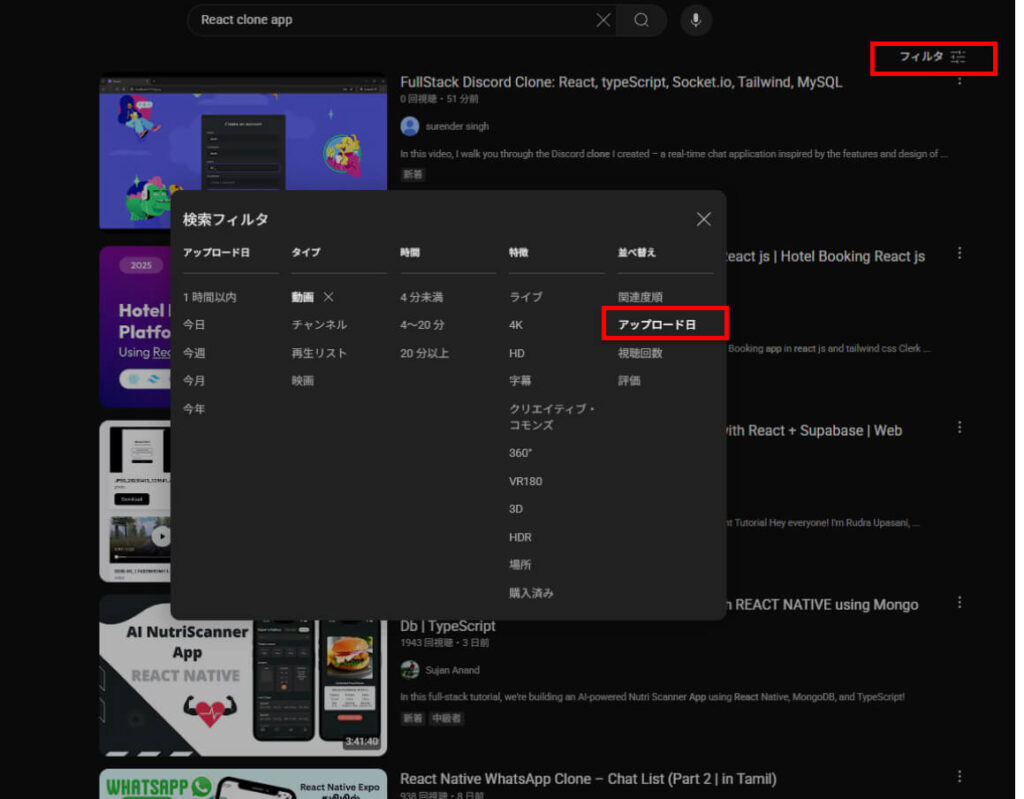
検索フィルタの並び替えで「アップデート日」にすると、新たに投稿された動画順になるので、慣れないうちはできるだけ最近投稿された動画を参考にするといいと思います。

こんな感じで検索した動画を見つつ、クローンアプリを作成しましょう。
技術書の選び方
技術書には大きく分けて「言語学習系(言語の使い方を深く学べる本)」と「ハンズオン系(何かを作りつつ学べる本)」があります。
前述の通り、ゼロから自分で何かを作る練習を目的とするなら、ハンズオン系を選んでください。
例えば、PHPの技術書を例にすると、下記のような違いがあります。
言語学習系
ハンズオン系
上記で挙げたハンズオン系のように、「制作物を作ることを目的にしている技術書」を選んでください。
開発手順が把握できたら自分でゼロから作ってみよう
YouTubeや技術書などを見ながら一度作ってしまえば、ある程度開発の全体像は把握できるはずなので、今度はゼロから自分で作ってみましょう。
あくまで目標は「自分でゼロから作る経験をすること」なので、タスクツールやメモアプリなど、本当に簡単なものでも大丈夫です。
作った作品はサーバーに公開して誰でも見れるようにしておくと、転職活動で「こういったものを作りました」とアピールできるのでいいですよ。GitHubにソースコードを公開しておけば、サーバー知識やGitのスキルがあることの証明にもなりますので、面接官への印象も良くなるはず。
ちなみに僕が学習を始めた当初はWeb制作を学んでいたので、WordPressをカスタマイズし、学習中に作ったWebサイトを一覧で見られるポートフォリオサイトを作成しました。
その後、開発系へキャリアチェンジした時は、Next.jsで自作ブログを構築したり、ReactとFirebaseを使って文字数カウントやメモが保存できるWebアプリを開発したりしました。
自分で作るのは想像以上に大変。でも、その分成長できる
実際にゼロから何かを作ろうとすると、「あれ、どうするんだっけ?」と手が止まることが頻繁にあります。
1つの機能を実装するだけで、1日かかるなんてことも。なんなら、1つも進まないなんてこともあるでしょう。でも、悩んだ分だけスキルはグンと上がります。
これは学習中に限らず、実際の現場でも同じです。「分からない or エラー発生 → 調べる → 解決する」この繰り返しで、徐々に成長していきます。
プログラミング学習を始める人のよくある質問
パソコンはWindowsを持っていますがMacの方がいいですか?
どちらでもOKです。
エンジニア系のYouTuber等はMac率が高いものの、特にMacじゃないとダメと言うことはありません。
Macが必要な状況は下記の2点くらいです。
- iPhoneアプリ開発を勉強したい(iPhoneアプリはMacでしか作れません)
- 利用しているプログラミングスクールがMacを指定している
上記に当てはまらないなら、そのままWindowsで学習を進めましょう。
不慣れなMacで学習を進めると、ただでさえプログラミング学習で頭を使うのに、パソコンの操作感がいつもと違うと混乱すると思うので。
トータルで何時間勉強が必要ですか?
Web系だと、一般的に下記くらいかと思います。
- Web制作:200〜500時間
- Web開発:500〜1000時間
もちろん、どこまで学習するかにもよるので、これを超えることもあります。ちなみに僕はWeb制作の学習を毎日8時間、3ヶ月続けたので、720時間くらい。結構かかっていますね。。。
ただ僕の周りもそうですが、プログラミング学習を挫折しない人は、「学習時間を意識せず、使える時間は学習に使う」という人が多いです。この意識が、学習成功のコツかもしれません。
どれくらいのスキルで転職可能ですか?
自分で何か作れるようになれれば、十分です。
僕の場合、「HTML CSS(SCSS) JavaScript(jQuery) PHP(WordPress)でホームページが作れる」といったスキル感で、Web制作企業の案件を請けていました。
プログラミングスクールはどうですか?
学習を始めて、下記のような壁にぶつかったら検討の余地ありかと。
- 独学だとどうやって進めていいか分からない
- 勉強方法があっているか不安で学習に集中できない
- プログラミングのモチベーションが上がらない
僕の場合、モチベーションは問題無かったものの、「独学での学習方法」に不安や限界を感じ、途中からプログラミングスクールにしました。
結果、37歳未経験という状態からエンジニア転職に成功し、年収も上げられたので、スクール代は余裕で回収できたものの、全ての人にスクールが合うかどうか分かりません。
まずはあまりお金をかけずに学習を始めてみて、上記のような不安を感じるならスクールも視野に入れてると良いですね。
なお、おすすめのプログラミングスクールは下記記事にまとめています。事前に無料相談できるスクールもあるので、独学と検討しつつでいいかなと思います。
➤ 関連記事:0-4現役エンジニアの僕が今から学ぶなら おすすめスクールの探し方(※現在作成中)
プログラミング学習は人生を変える自己投資です
最後に、プログラミング学習の始め方をまとめると下記の通り。
- 学ぶ言語を決める
- 基礎学習をする
- 自分でゼロから作る
平均年収以下だった過去の僕は、プログラミングを学びITエンジニアになってから3年で平均年収以上に伸ばすことができました。
正直、「資格を取って年収アップを狙おう!」みたいなものより、破壊力がある自己投資です。
プログラミング学習は大変ですが、頑張るだけの価値はありますよ。
なお、学習についてのコツなんかは下記の記事で詳しく解説していますので、合わせてご覧ください。
➤ 関連記事:1-23プログラミング学習方法のコツ(※現在作成中)
➤ 関連記事:1-24プログラミング学習のモチベーション管理のコツ(※現在作成中)
また、プログラミング学習に行き詰まっている場合、ブログのお問い合わせフォームからご連絡いただけたら、可能な限り回答します。
プログラミング学習、がんばりしょう。